This is a tutorial for using the ObjectListDataProvider in a Visual Web Project. A ObjectListDataProvider is useful if the underlaying data is from a datasource not supported by NetBeans. Some samples for such datasources are a JPA or hibernate connection, other legacy systems such SAP or Lotus Notes and files in various formats.
In this tutorial we use a text file with customer records as datasource for our application.
Creating the project
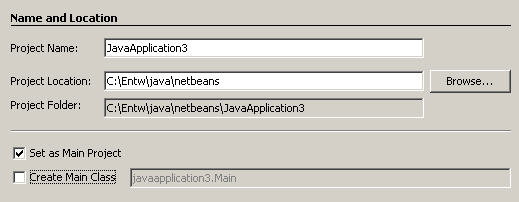
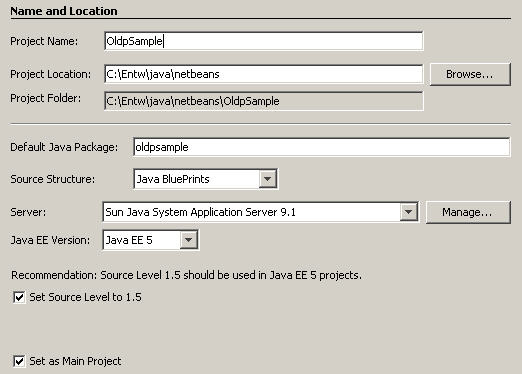
In the first step you create a normal VWP project named OldpSample:

Address POJO
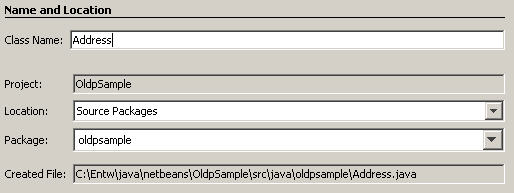
For data storage we use a simple POJO object. Right click the oldpsample package under «Source Packages» and select «New -> Java Class». Name the class Address.

package oldpsample;
public class Address {
private String id;
private String title;
private String lastname;
private String firstname;
private String street;
private String city;
private String state;
private String country;
/** Creates a new instance of Address */
public Address() {
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getLastname() {
return lastname;
}
public void setLastname(String lastname) {
this.lastname = lastname;
}
public String getFirstname() {
return firstname;
}
public void setFirstname(String firstname) {
this.firstname = firstname;
}
public String getStreet() {
return street;
}
public void setStreet(String street) {
this.street = street;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}
Create AddressDataProvider
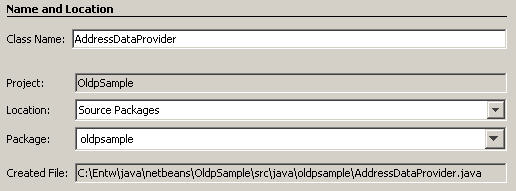
Now we create the class AddressDataProvider. We create a new class and derive it from ObjectListDataProvider. Right click the oldpsample package under «Source Packages» and select «New -> Java Class».

Our class stores all data in a ArrayList, so we need a member variable of type ArrayList. In the constructor we must tell the underlying ObjectListDataProvider where the data comes from (method setList) and of which type the data is (method setObjectType). We also need methods to load the data from file or stream.
package oldpsample;
import com.sun.data.provider.impl.ObjectListDataProvider;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
public class AddressDataProvider extends ObjectListDataProvider {
private ArrayList addressList = new ArrayList();
/** Creates a new instance of AddressDataProvider */
public AddressDataProvider() {
setList( addressList );
setObjectType( Address.class );
}
public void load(InputStream istream ) {
try {
InputStreamReader sr = new InputStreamReader( istream );
BufferedReader br = new BufferedReader( sr );
while ( br.ready() ) {
String line = br.readLine();
String[] cols = line.split( ";" );
if ( cols.length == 8 ) {
Address address = new Address();
address.setId( cols[0] );
address.setTitle( cols[1] );
address.setLastname( cols[2] );
address.setFirstname( cols[3] );
address.setStreet( cols[4] );
address.setCity( cols[5] );
address.setState( cols[6] );
address.setCountry( cols[7] );
getList().add( address );
}
}
} catch ( Exception e ) {
e.printStackTrace();
}
}
public void load(String filename) {
try {
FileInputStream fs = new FileInputStream( filename );
load( fs );
} catch ( Exception e ) {
e.printStackTrace();
}
}
}
Add AddressDataProvider to SessionBean1
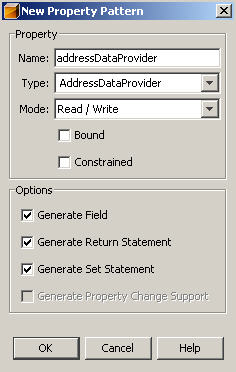
In the outline view right click on SessionBean1 and select «Add->Property» from the context menu. Name the property «addressDataProvider» and enter «AddressDataProvider» as Type. Leave all other options on the default values.

Double click SessionBean1 in the outline view. Find the line
private AddressDataProvider addressDataProvider;
and change it to
private AddressDataProvider addressDataProvider = new AddressDataProvider();
You must build, close and reopen your VWP project now (as of NetBeans 5.5.1). If not, NetBeans doesn’t detect our ObjectListDataProvider. This should hopefully not been necessary in future NetBeans releases.
Design Web Page
The project wizard has generated a default web page Page1.jsp. Open this page and the visual designer starts.
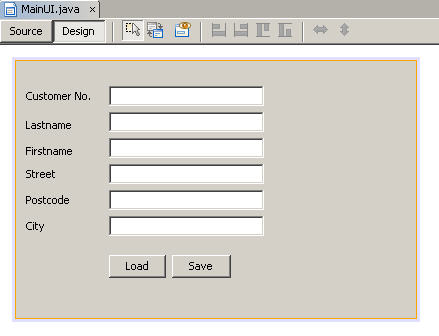
Select a table component from the palette and drop it onto your page. Right click the table component and select «Bind to Data…». Select «addressDataProvider (SessionBean1)» from the dropdown list. Reorder the fields with the «Up» and «Down» buttons, so it look like this:

Press «OK» and our page has a table component bound to the AddressDataProvider.
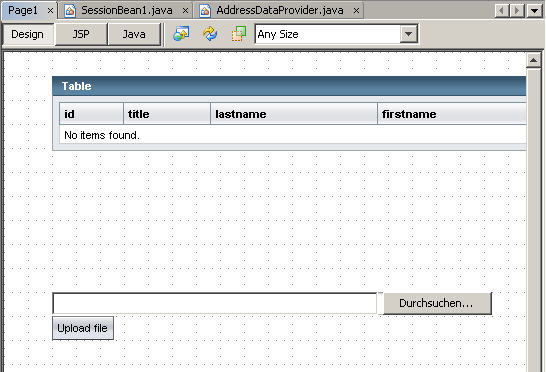
To show some data in the table component we let the user upload a CSV file. Drop a File Upload and a Button component from the palette onto the page. Set the text property of the button to «Upload file». Your page should look like this:

Double click on the «Upload file» button and enter the following code into the event handler:
public String button1_action() {
if ( fileUpload1.getUploadedFile().getSize() > 0 ) {
try {
getSessionBean1().getAddressDataProvider().load(
getFileUpload1().getUploadedFile().getInputStream() );
} catch ( Exception e ) {
e.printStackTrace();
}
}
return null;
}
Run your project. Use this sample CSV data file to test the application:
1;Mr.;Able;Tony;216 King St;San Francisco;CA;USA 2;Mr.;Black;Tom;655 Divisadero St;San Francisco;CA;USA 3;Mr.;Kent;Richard;509 Valencia St;San Francisco;CA;USA 4;Mr.;Chen;Larry;407 Ellis St;San Francisco;CA;USA 5;Mrs.;Donaldson;Sue;314 Columbus Ave;San Francisco;CA;USA 6;Mr.;Murrell;Tony;4124 Geary Blvd;San Francisco;CA;USA
This sample project can also be downloaded.